1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
| <template>
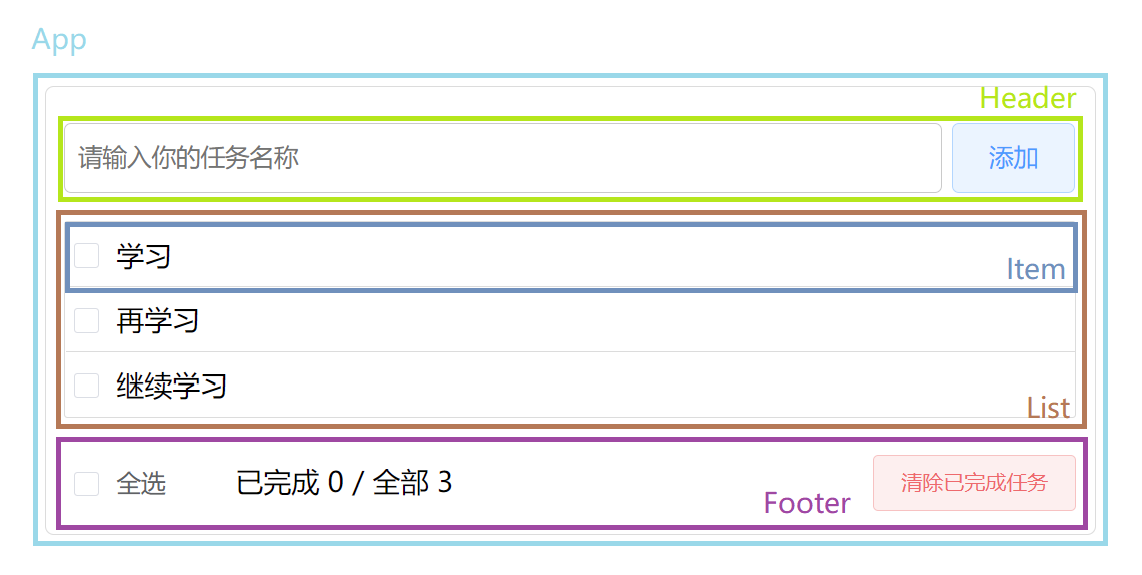
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<Header :addTodo="addTodo"/>
<List :todos="todos" :deleteTodo="deleteTodo"/>
<Footer :todos="todos" :deleteCheck="deleteCheck" :checkAllTodo="checkAllTodo"/>
</div>
</div>
</div>
</template>
<script>
import {nanoid} from 'nanoid'
import Header from './components/Header.vue'
import List from './components/List.vue'
import Footer from './components/Footer.vue'
export default {
name: 'App',
components: {Header, List, Footer},
data(){
return {
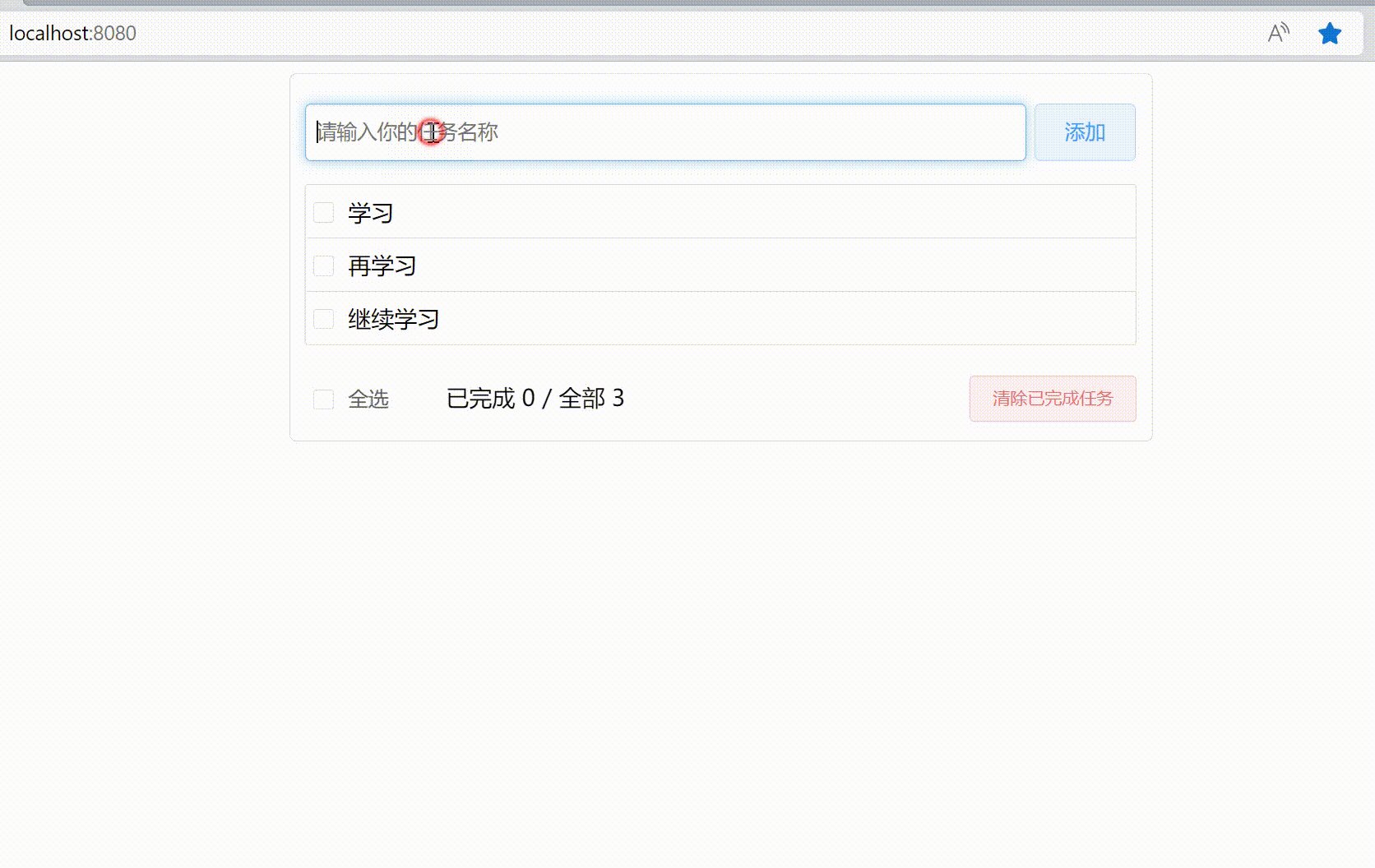
todos: [
{id: nanoid(), title: '学习', done: false},
{id: nanoid(), title: '再学习', done: false},
{id: nanoid(), title: '继续学习', done: false}
]
}
},
methods:{
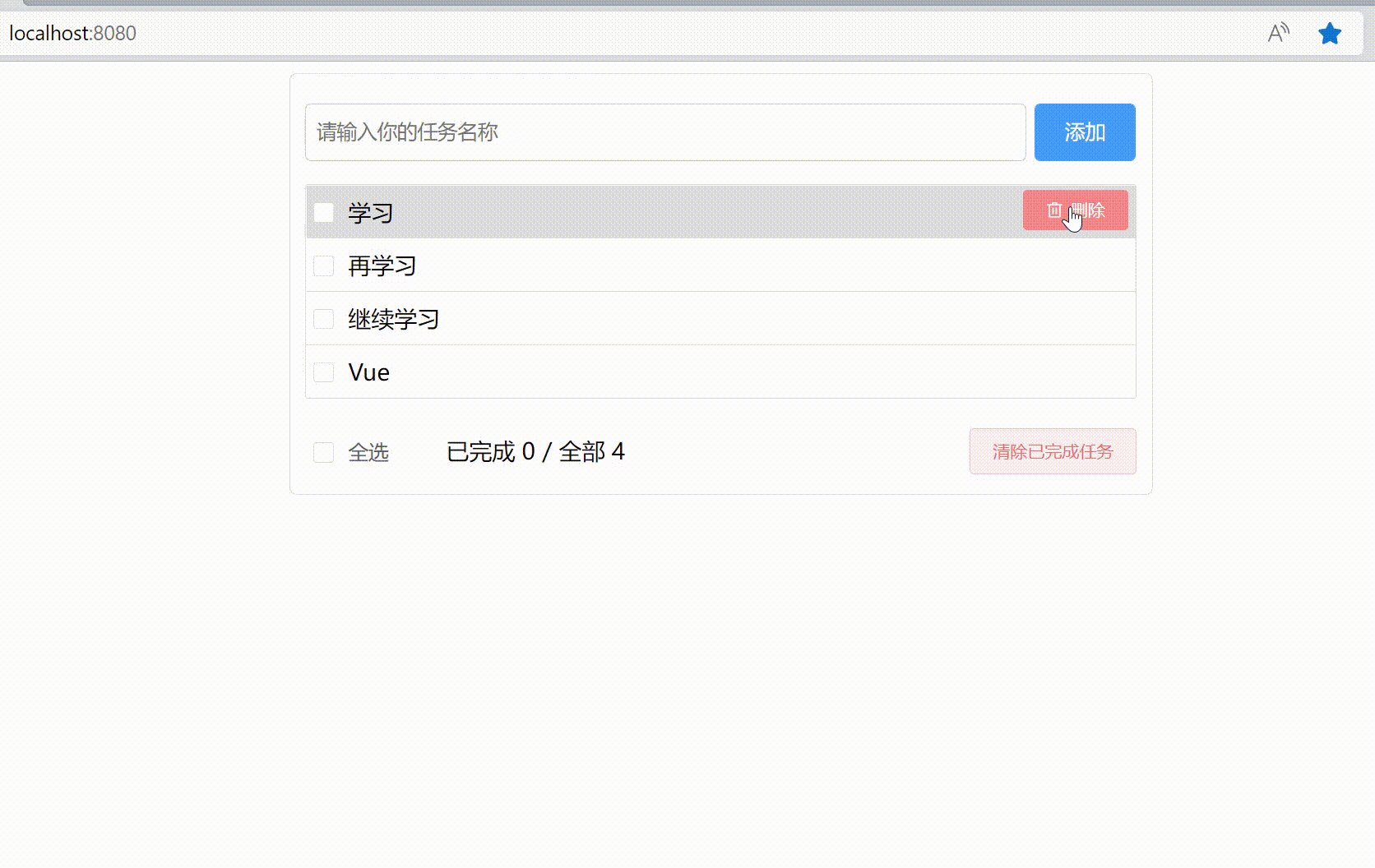
addTodo(title){
this.todos.push({
id: nanoid(),
title:title,
done: false
})
},
deleteTodo(id){
this.todos = this.todos.filter( todo => id !== todo.id )
},
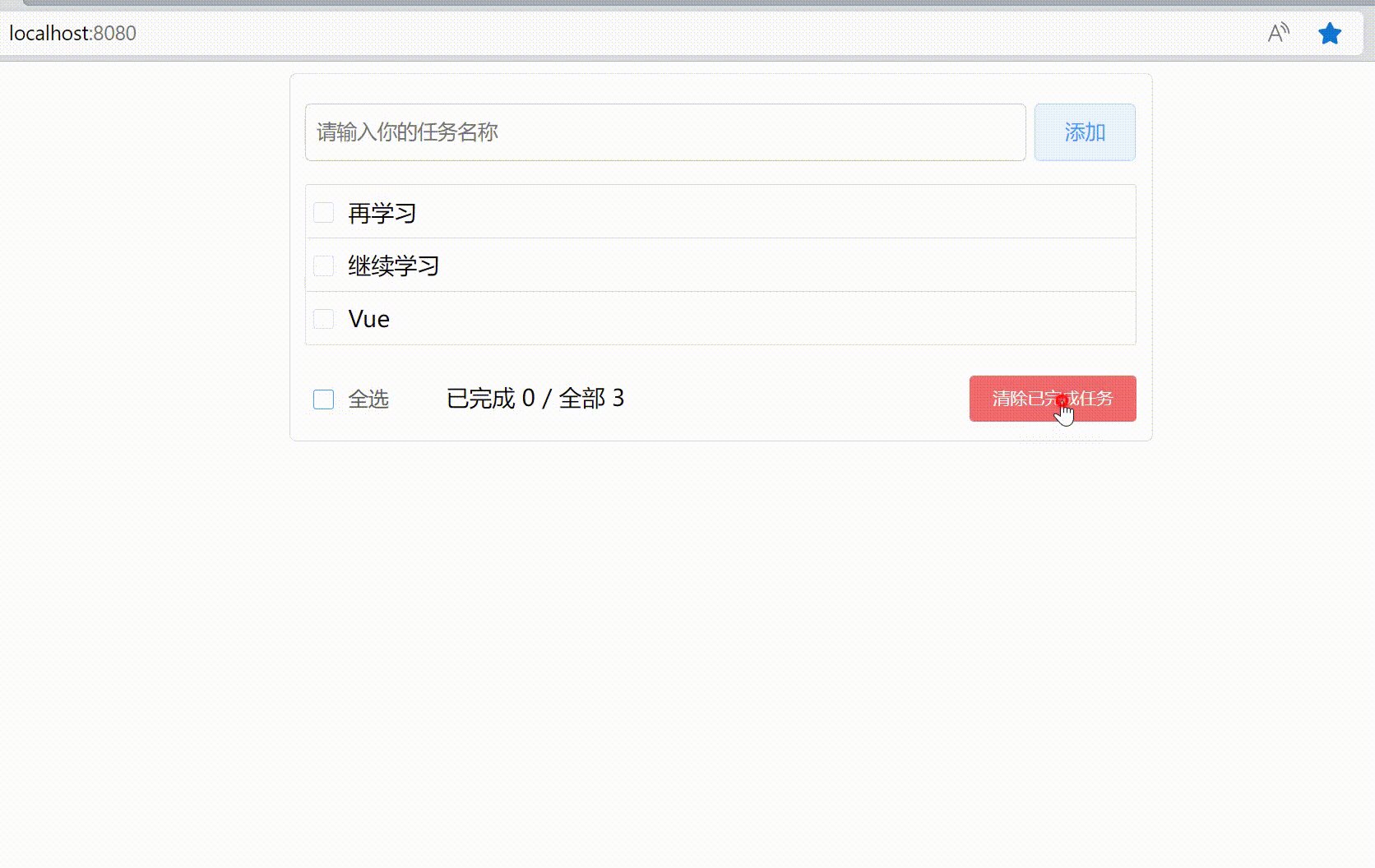
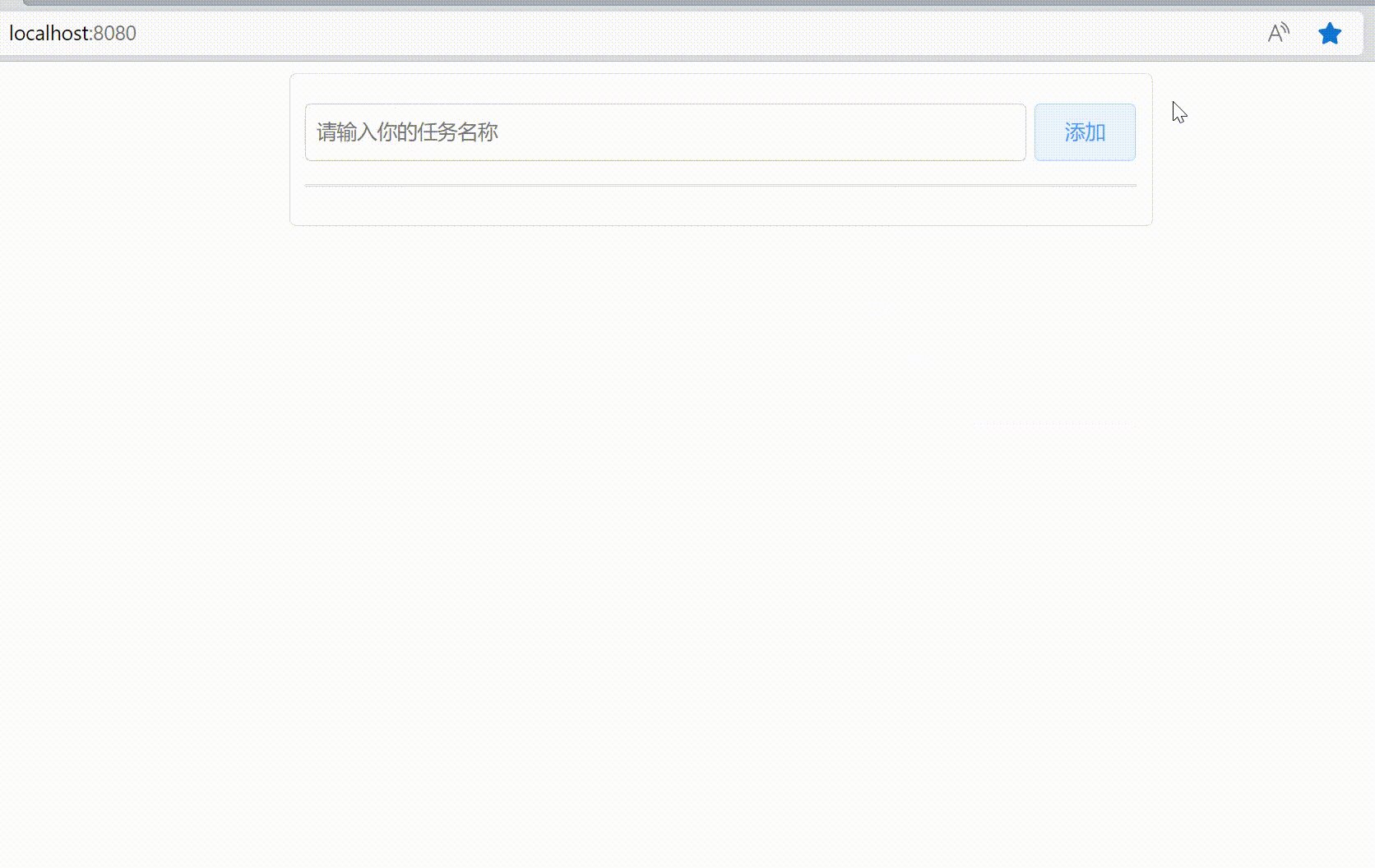
deleteCheck(){
this.todos = this.todos.filter( todo => {
return !todo.done
})
},
checkAllTodo(done){
this.todos.forEach((todo)=>{
todo.done = done
})
}
}
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
|