路由(重点)⭐
什么是路由
什么是路由
1.一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
2.前端路由:key是路径,value是组件。
基本使用
基本使用
安装vue-router
npm i vue-router
应用插件
Vue.use(VueRouter)
编写router/index.js配置项
1 | import Vue from "vue" |
实现切换
<router-link to="/home">Home</router-link><router-link to="/about">About</router-link>
指定展示位置
<router-view></router-view>或者<router-view/>
注意点
注意点
1.路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。
2.通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
3.每个组件都有自己的$route属性,里面存储着自己的路由信息。
4.整个应用只有一个router,可以通过组件的$router属性获取到。
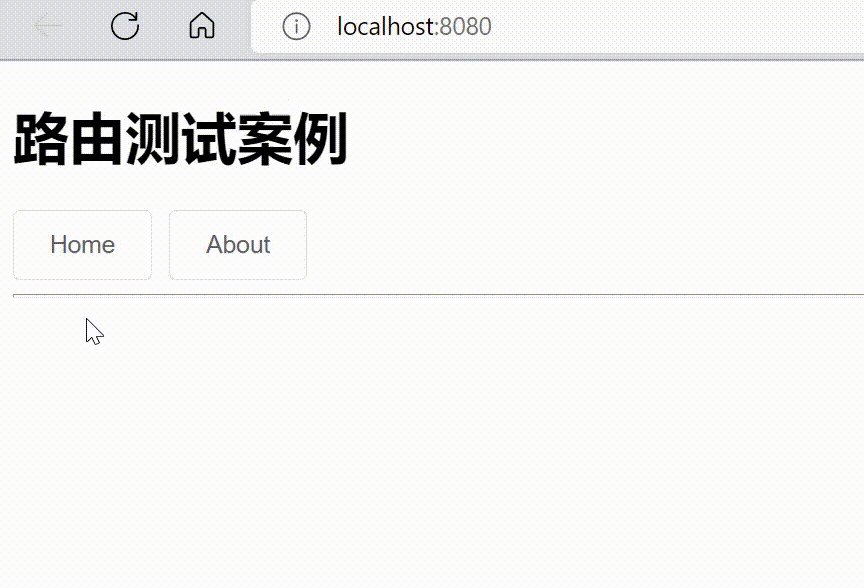
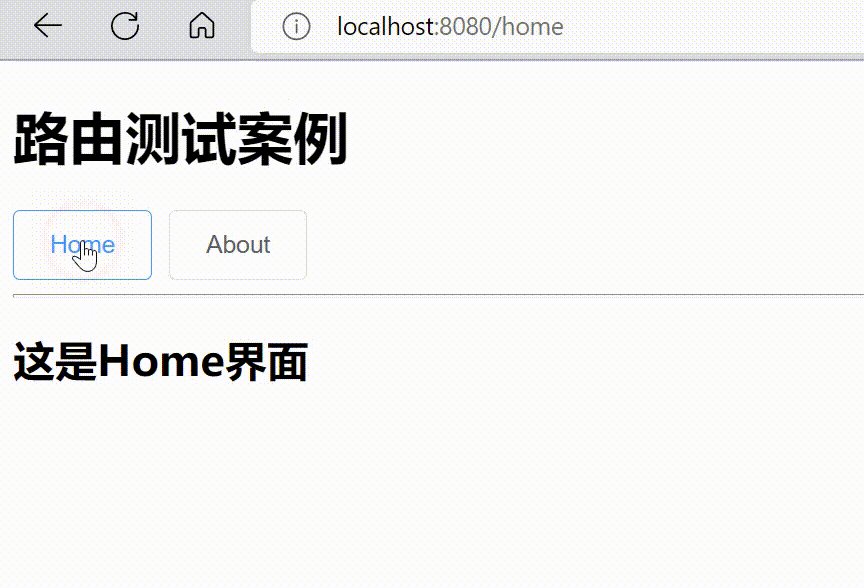
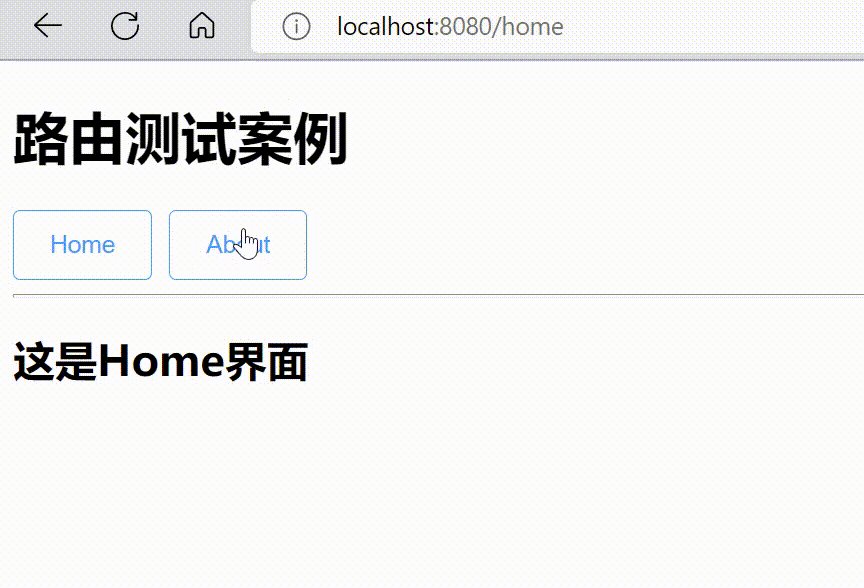
效果演示
效果演示

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 go0d1uck's Blog!