key的作用和原理(⭐重点⭐)
虚拟DOM中key的作用
虚拟DOM中key的作用
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较(diff算法)。
对比规则
对比规则
旧虚拟DOM中找到了与新虚拟DOM相同的key:
1.若虚拟DOM中内容没变, 直接使用之前的真实DOM。
2.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
旧虚拟DOM中未找到与新虚拟DOM相同的key:
创建新的真实DOM,随后渲染到到页面。
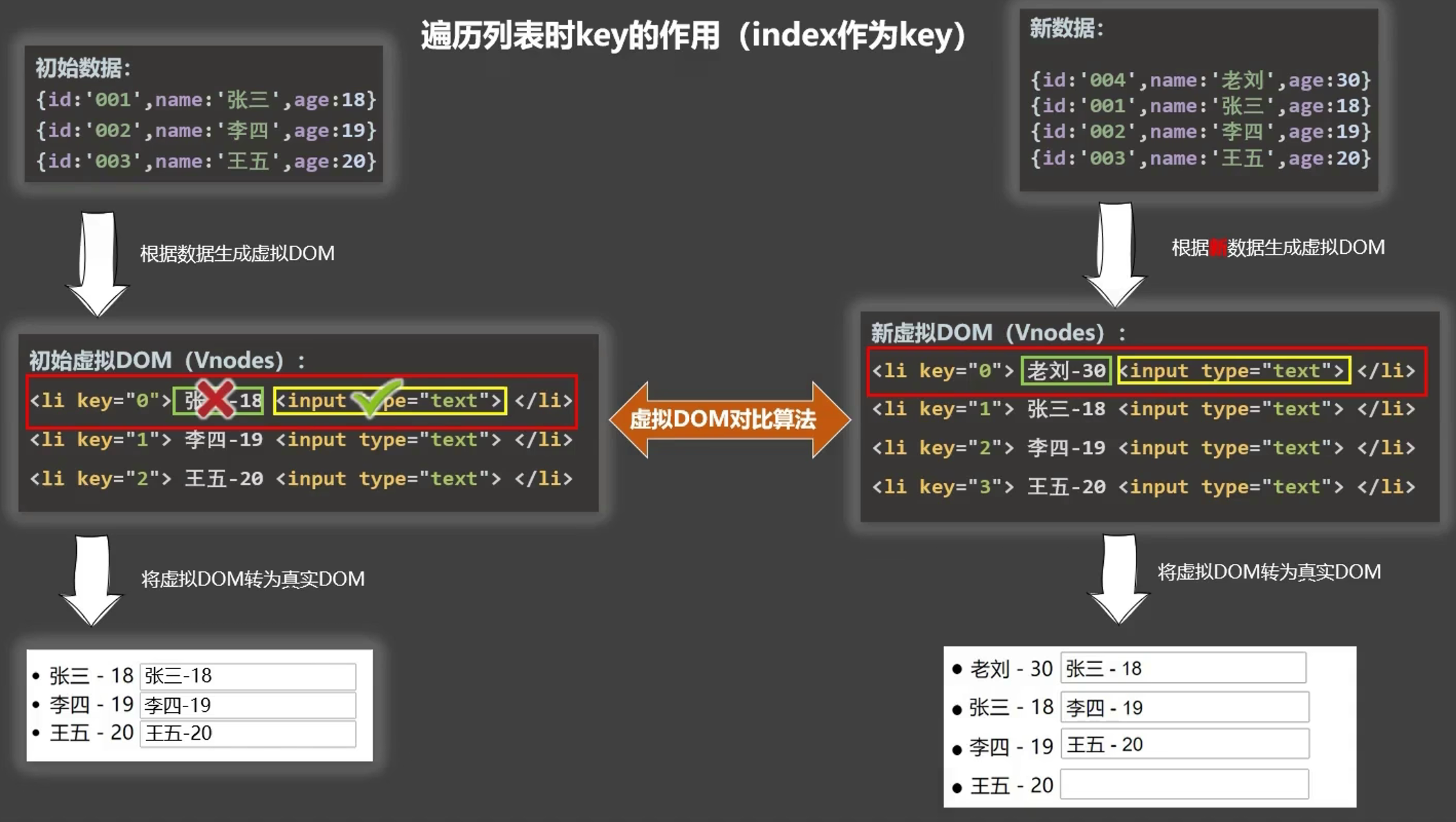
用index作为key可能会引发的问题
用index作为key可能会引发的问题
若对数据进行逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。


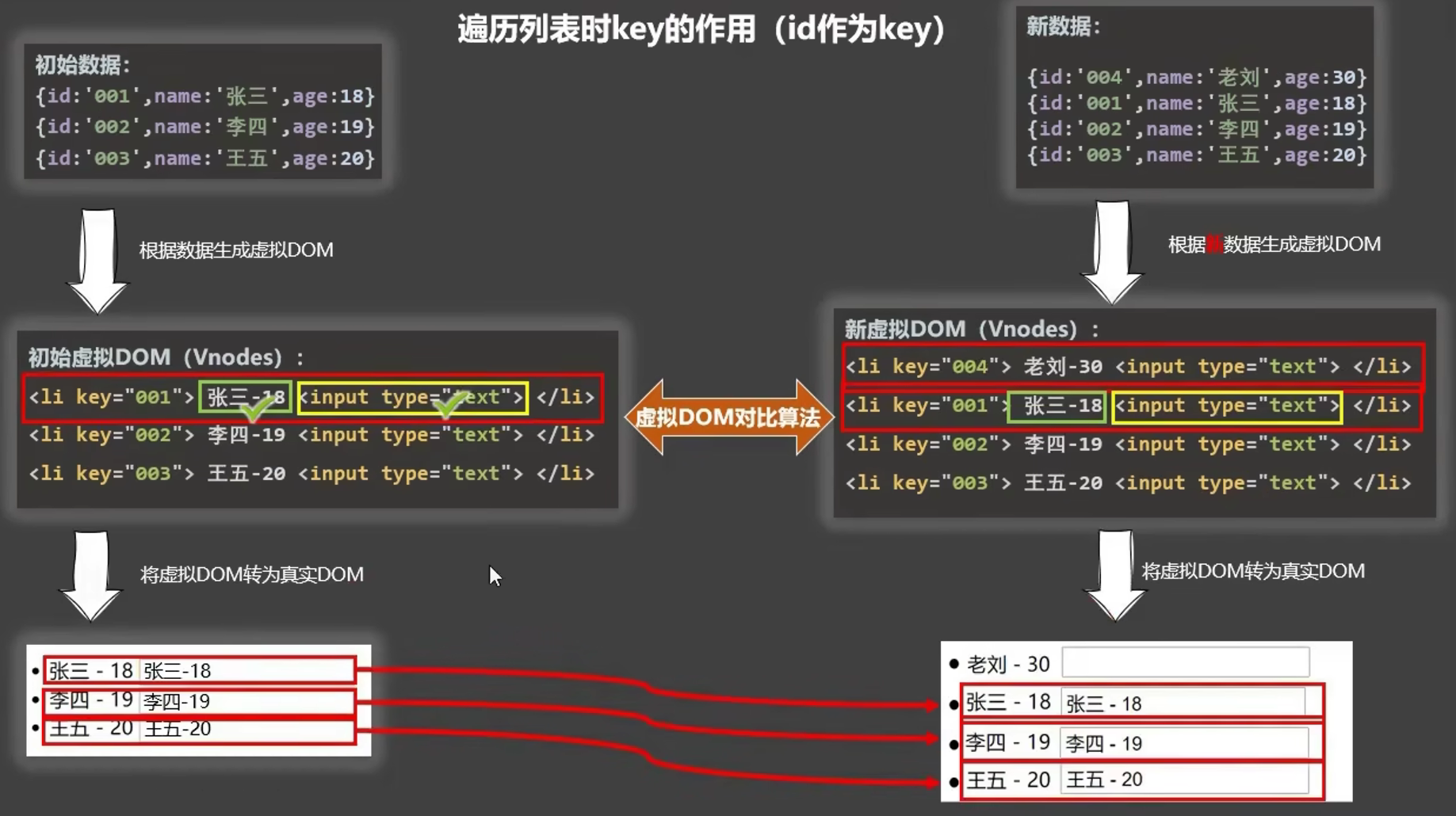
开发中如何选择key
开发中如何选择key
1.最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 go0d1uck's Blog!